El uso de degradados en ilustraciones con Adobe Illustrator
David López | 867 palabras | 6-7 min

A finales de 2014 comencé a ilustrar con mucha frecuencia, ya sea para mi, por gusto, o por encargo. Mis comienzos fueron en Adobe Flash, dando el paso a Adobe Illustrator en 2016. Hasta 2017 la gran mayoría de mis trabajos artísticos consistían en colores planos o uniformes; tenían sombras e iluminación, pero siempre con colores uniformes... Un día probé a introducir degradados en las formas y me gustó el resultado.
Usando degradados por primera vez en ilustración
Si no recuerdo mal, la primera vez que usé degradados o gradiente de color —y que llegase a notar la diferencia— fue con el diseño de una ilustración en vista isométrica, tratando de darle profundidad a la iluminación y sombras de los productos que recreaba. Aquí un ejemplo:

En la imagen, botones y displays, poseen un degradado de color blanco que comienza con un 30% de opacidad hasta terminar en un 0%. Si retirase esos degradados, puedo asegurar que el trabajo perdería valor, se vería visualmente más simple.
Degradado en logotipos
Tras descubrir que el buen uso del degradado hacía que lucieran más interesante los productos recreados en isométrica, también me di cuenta viendo logotipos por Instagram y en un cursos de Lynda.com, que muchos diseñadores aplicaban degradados a los logotipos y, entonces, probé. Unos ejemplos:


¿Qué tipos de degradados suelo usar en mis ilustraciones?
Parándome a pensar sobre los tipos de gradientes de color que uso para mis ilustraciones en Adobe Illustrator, me he dado cuenta que puedo dividirlos en dos tipos:
1) Degradados para mejorar la iluminación o las sombras
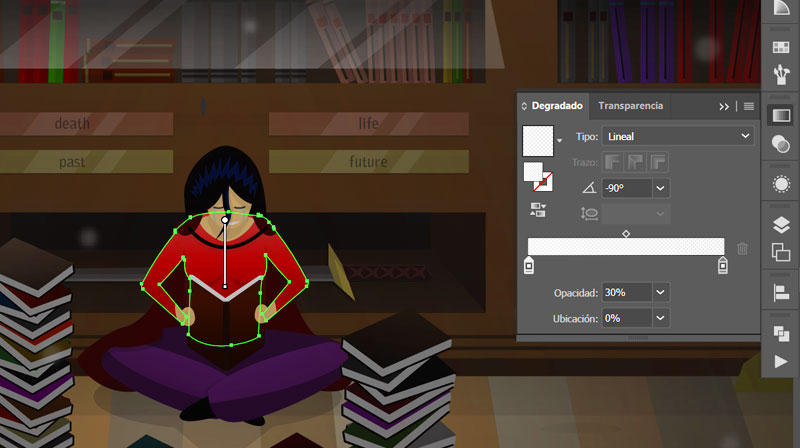
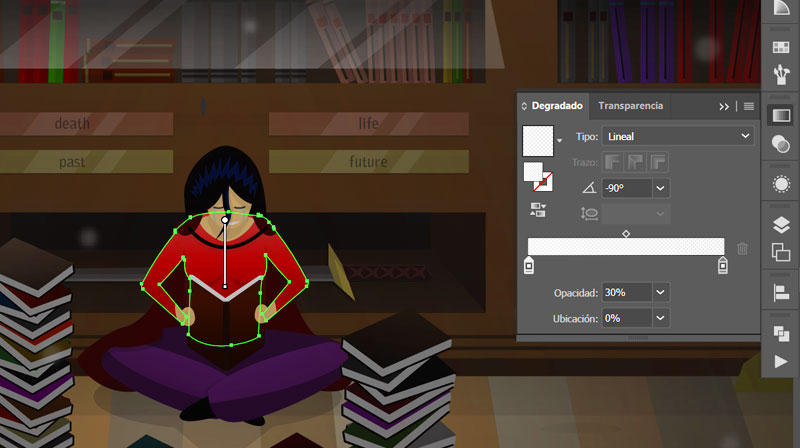
Los degradados de iluminación y sombras son similares al que expliqué anteriormente. Si quiero que se vea más iluminado una zona, o de un modo mejorado, uso el degradado de blanco y el comienzo irá entre un 20-30% de opacidad y con un final al 0% de opacidad.
En cambio, si quiero mejorar las sombras de una zona o elementos de la ilustración, realizo un trabajo similar al de la iluminación, pero cambiando el color blanco por el negro.
¿Otros colores para la iluminación y las sombras?
Por supuesto, la iluminación no tiene por qué ser siempre blanca, ni la oscuridad o sombras, negras. Dependiendo de la escena puedes intercambiar el color blanco por amarillo claro, azul claro, o cualquier otro color que te pida la ambientación de la ilustración.
2) Degradados de color
Este tipo de degradado de color lo utilizo como el anterior. Es decir, mejor lo explico con un ejemplo para que quede más claro...

Imaginemos que en la ilustración hay una camiseta de color rojo, pues si el color uniforme no me convence, aplico un degradado de color rojo a la camiseta con los siguientes parámetros: el principio del degradado tendrá el color rojo principal al 100% de opacidad; y el final del degradado contará con el mismo color rojo pero con un tono (ligeramente) más claro, también al 100% de opacidad. Sin transparencias/opacidad en ningún de los puntos.
¡Degradados de color avanzados!
En muchas ilustraciones, aquellas que lucen impresionantes y más complejas, suelen contener en cada elemento matices en su color. Es decir, no son colores planos ni tampoco se basan —como mi ejemplo anterior de la camiseta roja— un solo color con tonos más claros y oscuros. Estas ilustraciones usan degradados de color con mezcla de tonos de azules, rojos, amarillos, verdes... Y estas mezclas crean unos resultados muy ricos en matices. Usado con buen gusto, eleva de forma considerable el nivel visual de la ilustración.
¿Hay problemas en usar degradados?
El único contra que encuentro en proporcionar degradados es que el tiempo de producción de la escena aumenta. Se puede pasar de un día a dos o tres días de trabajo. Sin embargo, con la práctica, con la experiencia, con la constancia, estos tiempos se reducen y uno, al aplicar esta técnica de forma normal, como parte de tu estilo, se lleva mucho mejor este tiempo extra de trabajo.
Cuidar la dirección y longitud del degradado

Ni que decir tiene que la dirección y longitud del degradado se convierten en parámetros vitales para el buen acabado visual de la obra. La elección de la dirección del degradado será siempre dictado, casi como norma, por dónde entra la luz en la escena de la ilustración. Hay que tratar de entender adecuadamente cómo afectaría la luz a cada forma, y sabiendo esto, colocar la dirección y longitud del degradado en consecuencia.
¿Cómo decidir de dónde procede el foco de luz?
Si no quieres muchas preocupaciones o estás empezando, lo más sencillo es decidir que la luz entra desde la parte superior. De este modo la dirección del degradado será una línea recta de 90 grados con la parte de arriba como la más clara del degradado.
¿Te animas a darme algún consejo o compartir tu experiencia?
Si tienes experiencia en el uso de degradados en diseño o ilustración y te apetece comentar sobre el tema, te lo agradezco de antemano y te invito a bajar a la casilla de comentarios. ¿Tienes alguna duda? Comenta también.
Artículos relacionados
Si te gustó el post "El uso de degradados en ilustraciones con Adobe Illustrator", a continuación te ofrezco más posts relacionados que podrían interesarte. No dudes en entrar y disfrutar de su contenido. ¡Son gratis!
- ¿Cuánto tiempo se tarda en hacer una ilustración?
- Usando sombras desenfocadas en mis ilustraciones
- Cómo usar referencias de objetos reales en tus ilustraciones
- ¿Qué es y para qué sirve el boceto en diseño e ilustración?
- Cómo hacer ilustraciones isométricas en Adobe Illustrator
- Otros: Solución al problema de caché en móviles con archivos CSS y Javascript
- Otros: ¿Cómo conseguir que tus clientes escriban en su blog?